SideProject #1 — in progress
Colors — 超難顏色辨別遊戲
由之前很火紅的一款測試辨色能力的遊戲所延伸出來的魔王級遊戲(?)
記憶力 x 辨色力 = ???
“翻牌記憶與色彩辨別結合在一起可能會蠻激烈的?”
在學Swift 的過程中因為某一堂的功課為翻牌遊戲,因而興起念頭想要將翻牌遊戲結合色彩辨別來創造出一個考驗記憶與視覺的遊戲。
將經典的翻牌遊戲擷取出來成三個關卡:
4x5 | 5x6 | 6x6 = 20 | 30 | 36張牌
搭配上HSL色彩空間的三個顏色 Value:
Hue 色調 | Saturation 飽和度|Lightness 明度
做完 Hue 色調關卡時一開始覺得好像會蠻好玩的,但是當做到 Lightness 明度關卡時 就後悔了… ,試玩的時候覺得眼睛完全瞎掉,發現人的記憶力好像對於色調會記得比較清楚,對於明度的記憶力就垂直下降。🤯🤯
不過秉持者有始有種的精神,還是得要把這個遊戲給做完 🤣🤣
設計流程
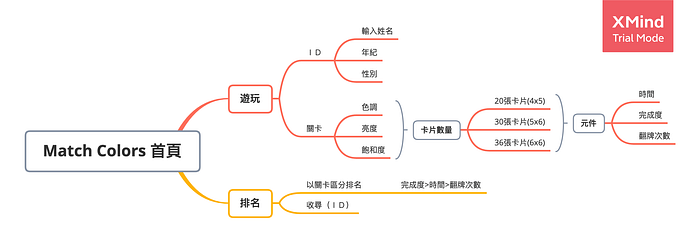
1.Functional Map

快速的繪製了Colors的 Functional Map ,不過有幾個點是需要再思考的:🧐
- 排名的規則:
目前是以完成度>時間>翻牌次數作為排序標準,但還需要再加上卡片數量的配比,暫時還沒想到,反正還沒做到那邊,就先放著吧(?) - 關卡的限制:
時間限制?翻牌次數限制?
2.Flow Chart

3.UI-Flow

因為快速製作~直接在 Figma 上將大概的UI做出來,偷偷省略了 WireFrame 的步驟😏😏😏😏,排行榜也還沒做出來ㄎㄎ,只能在找時間補上了
程式階段
1.StoryBoard 摳圖

運用元件:
UIButton | UIImageView| UITextField | UISegmentControl | UILabel
2.卡片樣式設定-玻璃擬態效果(Glassmorphism)
最近各個手機大廠都在流行的 Glassmorphism ,身為設計人,當然也要湊一下熱度拉😎

- 背景模糊度製作(UIBlurEffect)
- 擬物卡片製作 (Neumorphism:高光+本體+陰影)
3.功能設定
- SegmentControl 顏色調整

- TextField 輸入完點擊螢幕收起鍵盤

- 玩家資訊檢測與警示

- 卡片顏色配置

- 倒數器製作
